
经过一周多的折腾,博客总算开张了,竟然也走了不少的弯路。比预想的要多的多。
一开始陷入了选择困难综合征,在极简Hexo和大而全的Wordpres之间摇摆。
而wordpress建好也没有什么特别难的, 坑的是,当我加上了ssl证书后,wordpress后台进不去了,找了各种方案也没有办法解决。服务器重装,用了宝塔面板,可是看到需要手机号,就重新再装系统,wordpress装了,开启ssl,还是进不到后台。
wtf
转Hexo,一开始不知道怎么弄,直接在服务器上部署了,囧。后来看明白了, 是在本地搞,然后再发布到服务器。but,开启ssl后又出现问题了,原来好好的界面不显示了,显示的是nginx的默认的页面。有点崩。
后来发现是nginx.conf 配置中
1 | server{ |
把blog.conf wwwblog.conf 都改了,可以了。其实不用ssl也可以,但是强迫症有点,感觉前面的小锁不显示,不舒服。用了4天算是搞定了。
选了一个3-Hexo主题,先这样用着。又发现写markdwon的笔记有点问题,插入图片很不方便,希望能直接从剪贴板粘贴到博客中,通过找开启了hexo的新增的方法可以。
_config.yml
post_asset_folder: true
marked:
prependRoot: true
postAsset: true
Hexo插入图片的方法Hexo插入图片(好用的办法)
优点
在Typora中可以直接用!标签显示同名文件夹中的图片,还可成功布置到博客上。这个方法参考了一部分的官方文档。前两个方法都不好,第一个写法{%%}有点反人类,而且无法在Typora显示,第二个方法适用于图片较少的情况,我现在用到的图片比较多,现在也不太行了。
我的方法跟第一个方案类似,首先要修改博客配置文件_config.yml,把配置文件里的post_asset_folder设置为true,并在配置文件里添加以下的marked部分,官方文档说hexo-renderer-marked 3.1.0 引入了一个新的选项,其允许你无需使用 {%%}就可以在 markdown 中嵌入图片,而是使用![]()标签即可,我就是参考的这个,hexo-renderer-marked 3.1.0插件无需下载,在新版的hexo中已经集成了,如果不确定有没有可以使用npm list hexo-renderer-marked命令查看。
yaml复制代码_config.yml
post_asset_folder: true
marked:
prependRoot: true
postAsset: true细节
经过多次测试,一定要把post_asset_folder设置为true,再使用hexo new “文章标题”创建文章才可以,只用在这种情况下在自动创建的同名文件夹中的图片才管用,才没有问题,自己手动创建文件夹放置图片会导致在Typora中不显示图片,设置为false的话会导致图片仅在Typora中显示而不在博客中显示。缺点
没有找到一个好的方法删除文章的同时删除对应的文件夹。
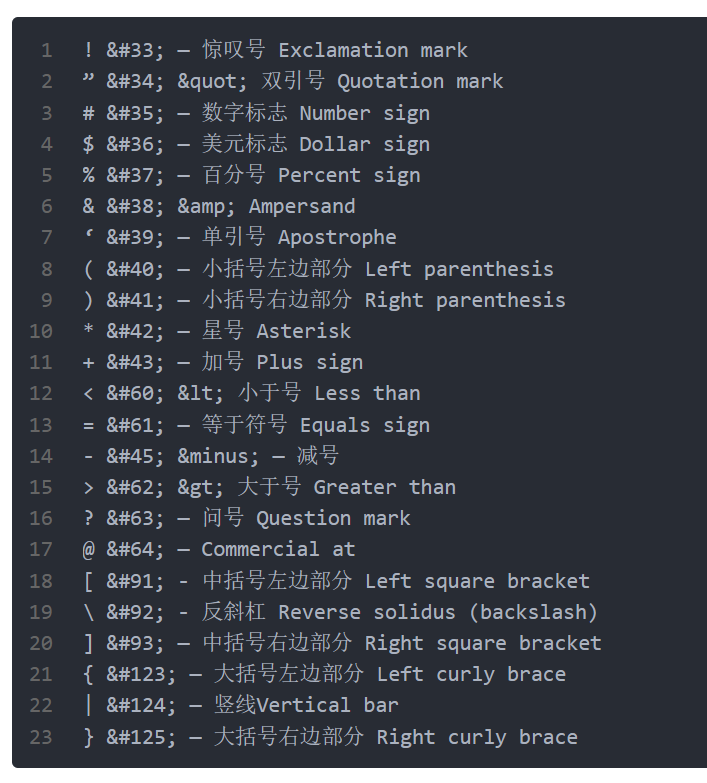
输入上面的文字发现hexo碰到转义的问题。而且转义字符只要换掉其中一个就可以让hexo的识别失效,注意带上后面的分号。
我现在是在Vim中边写边预览效果,效果比较低,估计熟练了就好多了。vim中的字体怎么是斜体了。倒不影响渲染出的效果。
图片的粘贴是个大问题,回头找下好的解决办法。
下一步是找一个markdown的编辑器,或者是用Typora,不过收费了,看有没有其他的替代。
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。